About Zen.
Zen is a productivity app that integrates Eisenhower Matrix, Promodoros, and part of the Get Things Done (GTD) principles in a unique way, to improve your developer routine. The purpose of Zen is to help you stay in the zone.
"Keep yourself in the zone and focus in the moment."


Motivation.
I am new working remote because of covid and I have been struggling to keep the focus on just one thing at a time because of requests in three projects. Given that, I started to look for solutions. In addition to promodoro technique , I read about Eisenhower Matrix, the Get Things Done principle. But no app provided a real integration to use them as one and take advantage of each one in different stages of my daily routine.
Build Process
Tools selection
I read about the hackathon on Twitter and thought that is the perfect opportunity to build something cool and that can help others in a similar situation. But I had one week down already.
Because of that, I have to choose a set of technologies/tools that could help me to shorten that week behind:
Firebase: will give the auth infrastructure and I just have to worry about the UI. I had my doubts about using firebase real-time DB or MongoDB though.
Vue 3: Vue 2 is the framework where I have more experience but I took the new version to take the chance and build something close to a production-ready app with it and check the power of the new features.
Vitejs: To speed up my build process.
Tailwindcss to prototype the UI look
Vercel will help me with deployments.
Sections and functionality
The app in fact will consist of four main sections.
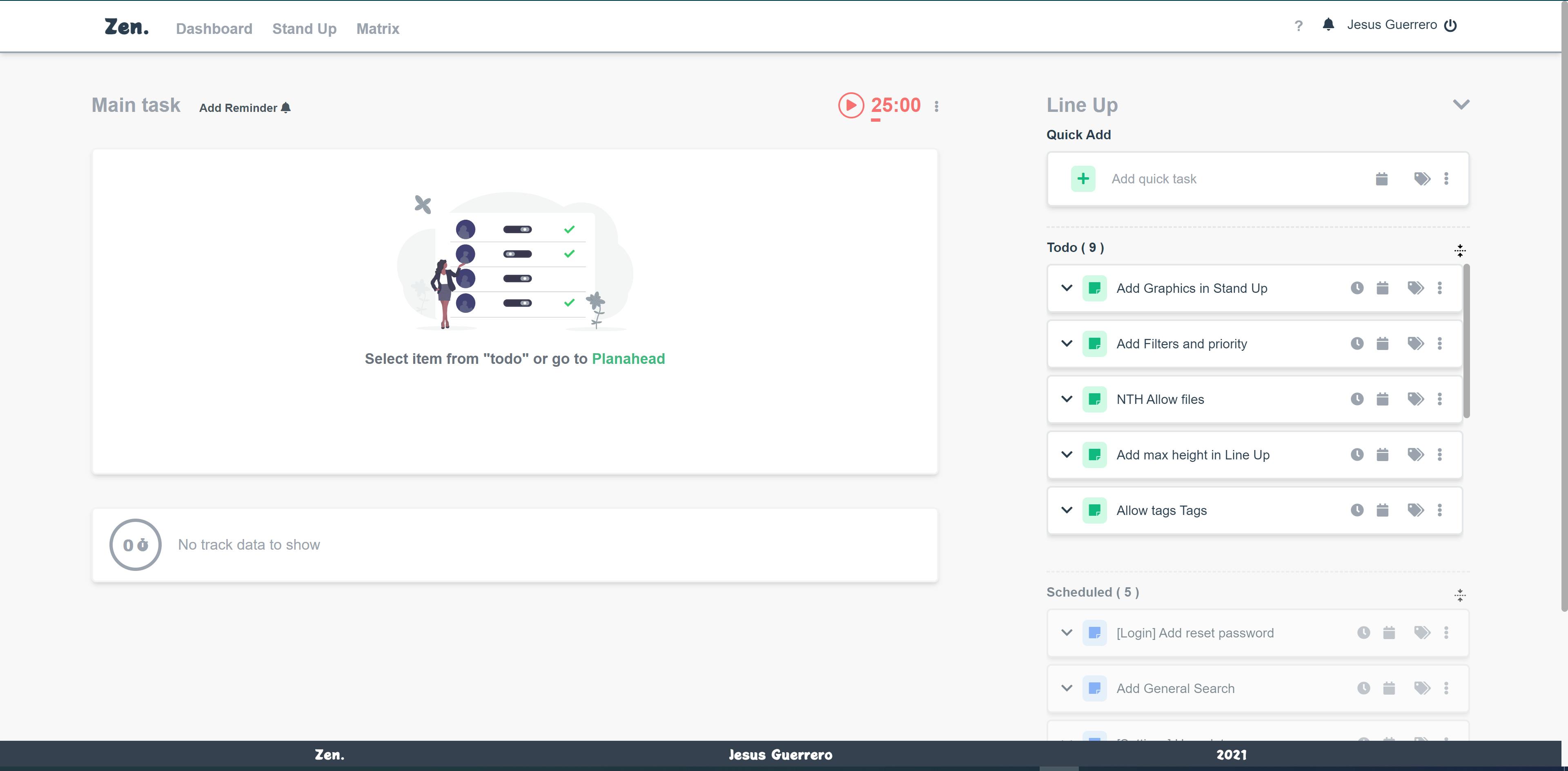
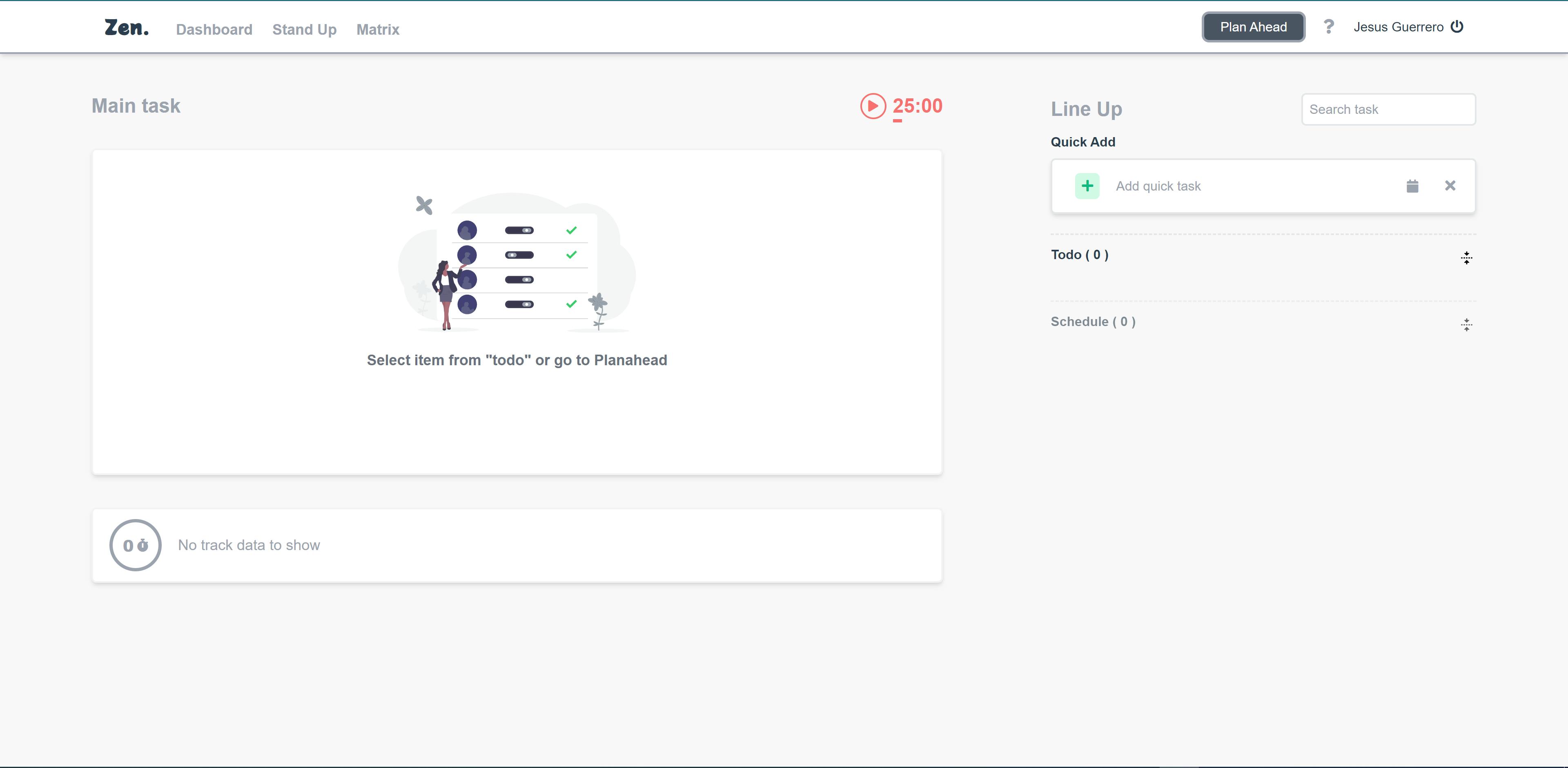
Zenboard:
Section when I can see my main task at the time detailed, a promodoro timer to track the sessions of work, and a line up of task titles to know what is coming next.
Plan Ahead:
Section that will allow users to add, prioritize them according to the Eisenhower Matrix principle their tasks and build the line up of the day.
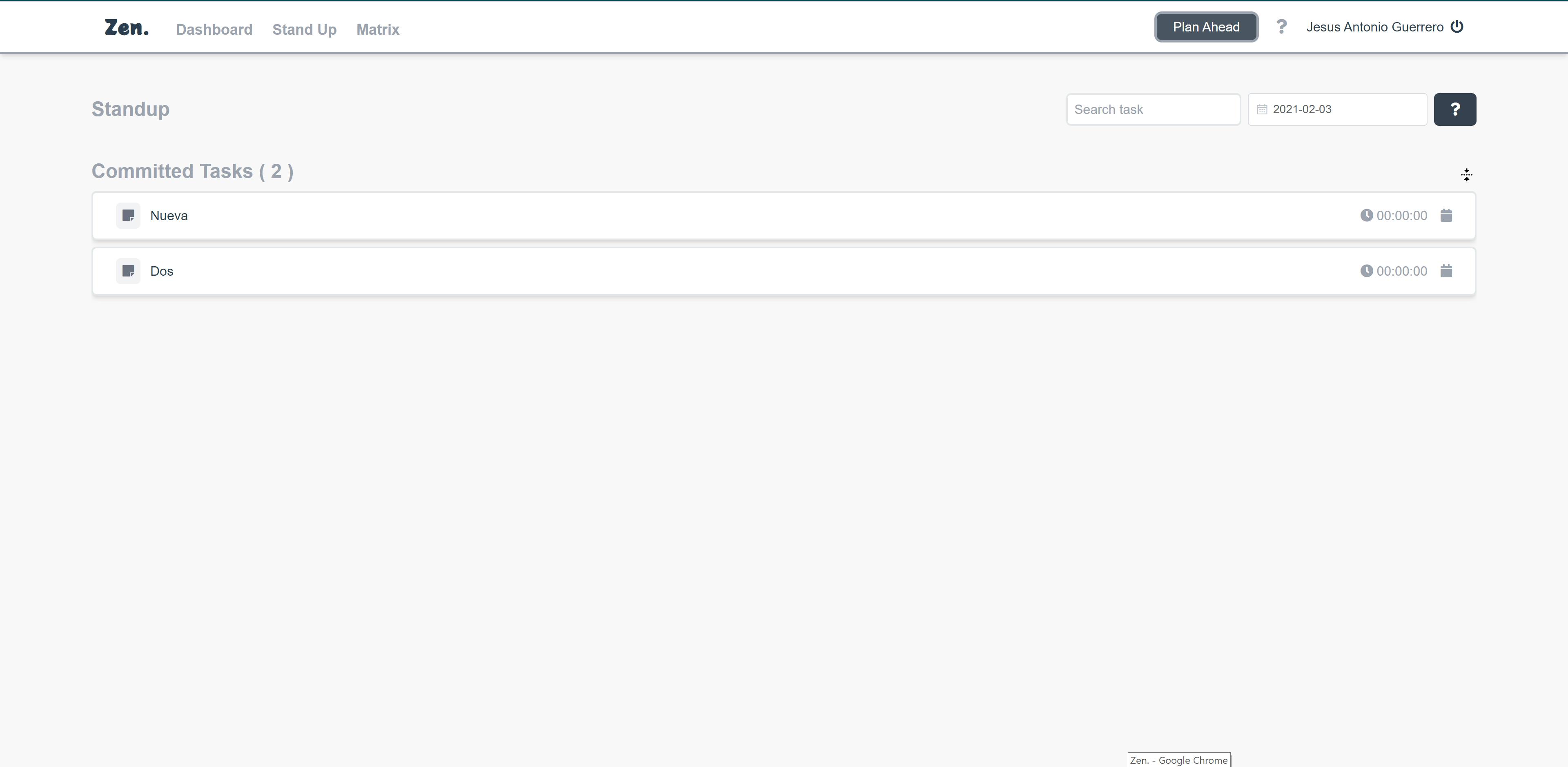
Stand Up:
Section will contain the committed task of previous days and help developers to have this info in hand for daily scrum meetings.
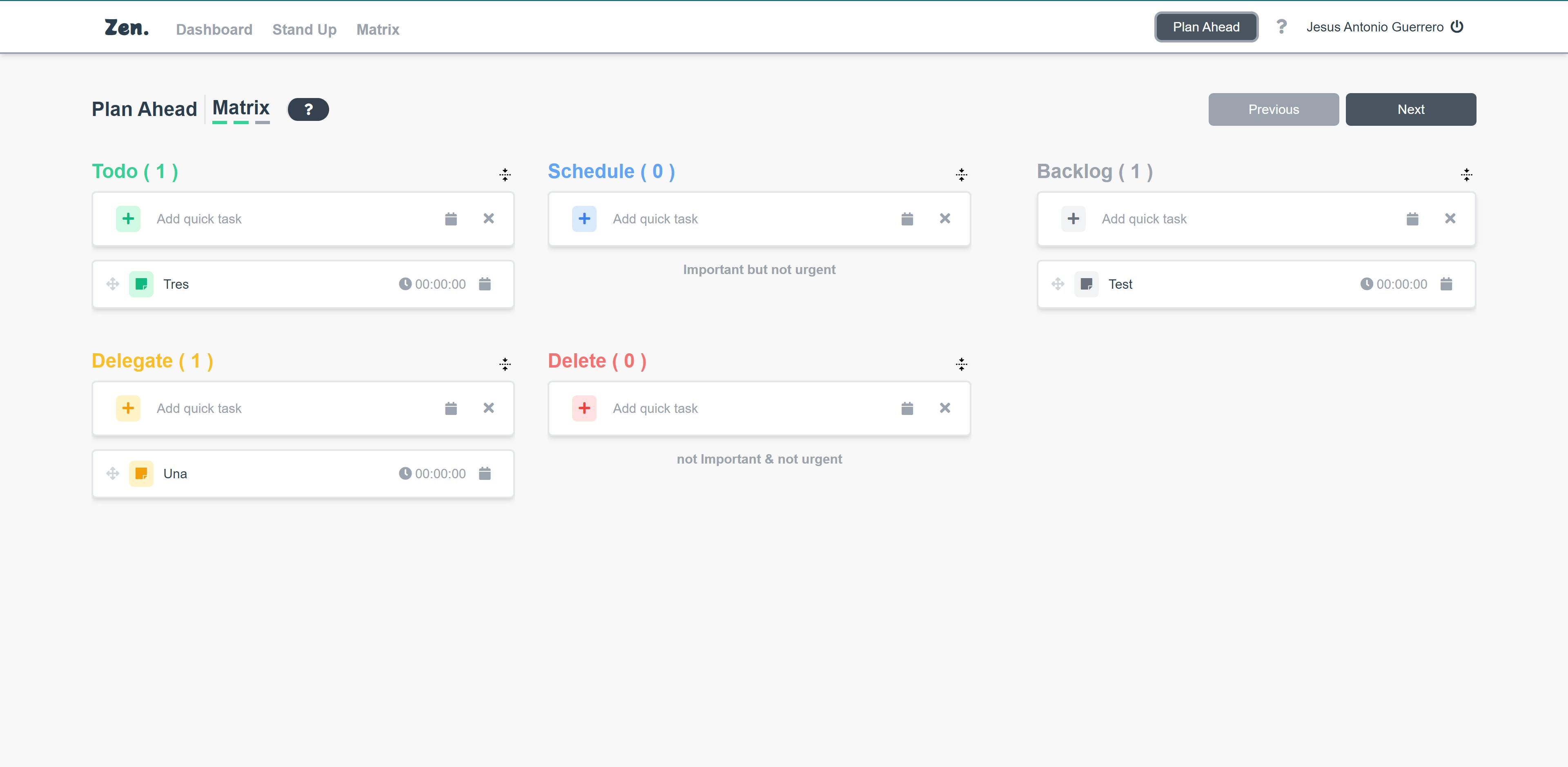
Matrix:
Will be the standalone screen of Eisenhower Matrix plus the backlog of unprioritized tasks.
Coding
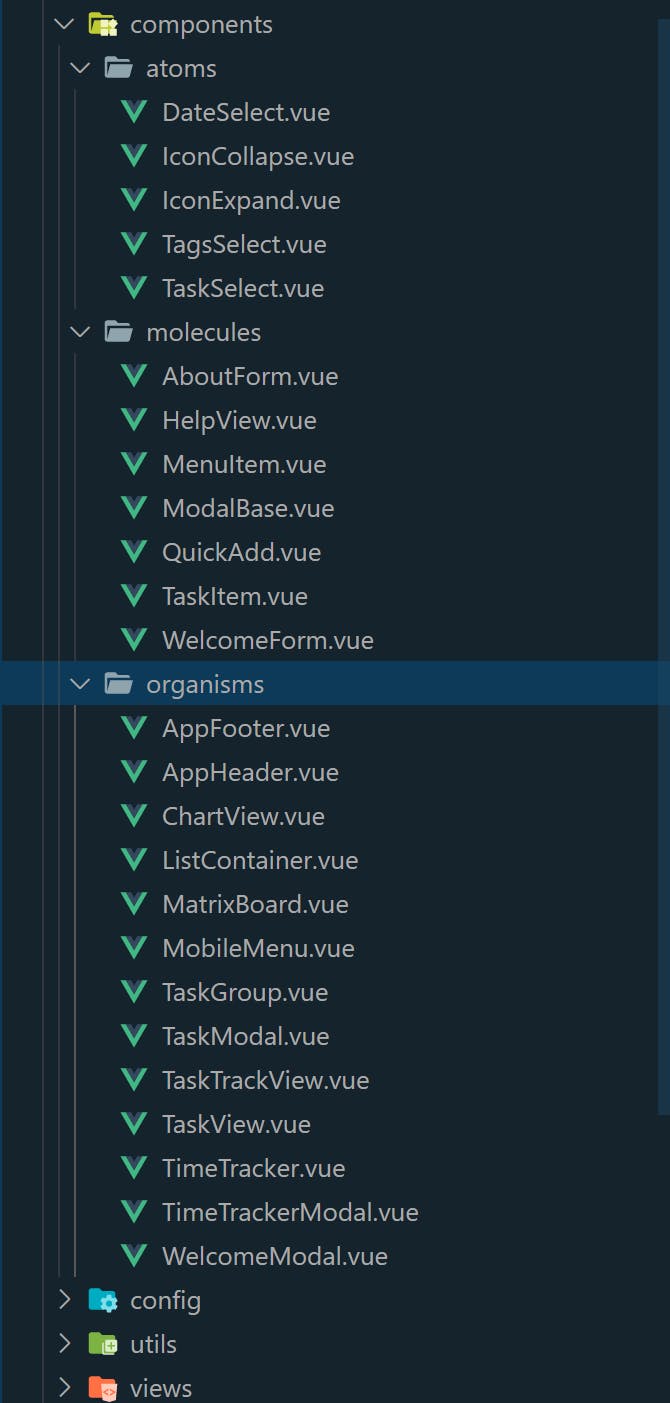
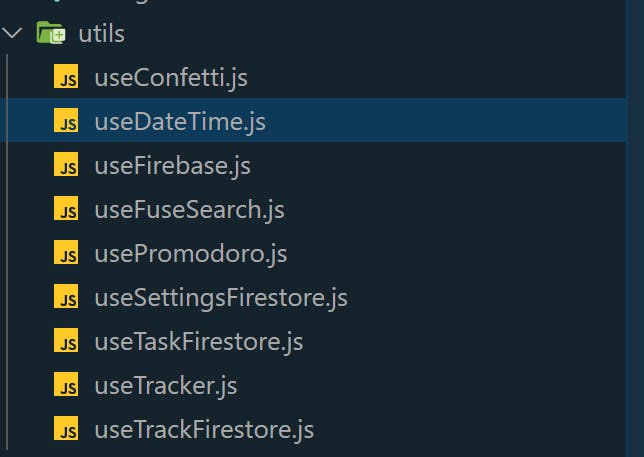
I structured the project using a variation of atomic design in order to reuse more components across the app and have fewer nested folders:

I took advantage of Vue 3's decoupled reactivity to take small chunks of code that were used in more than one place for example firebase auth and firestore connection in addition to helping with fast access it gives the flexibility, for example, to change firebase in the future and use a self-implemented API without touching my components at all.

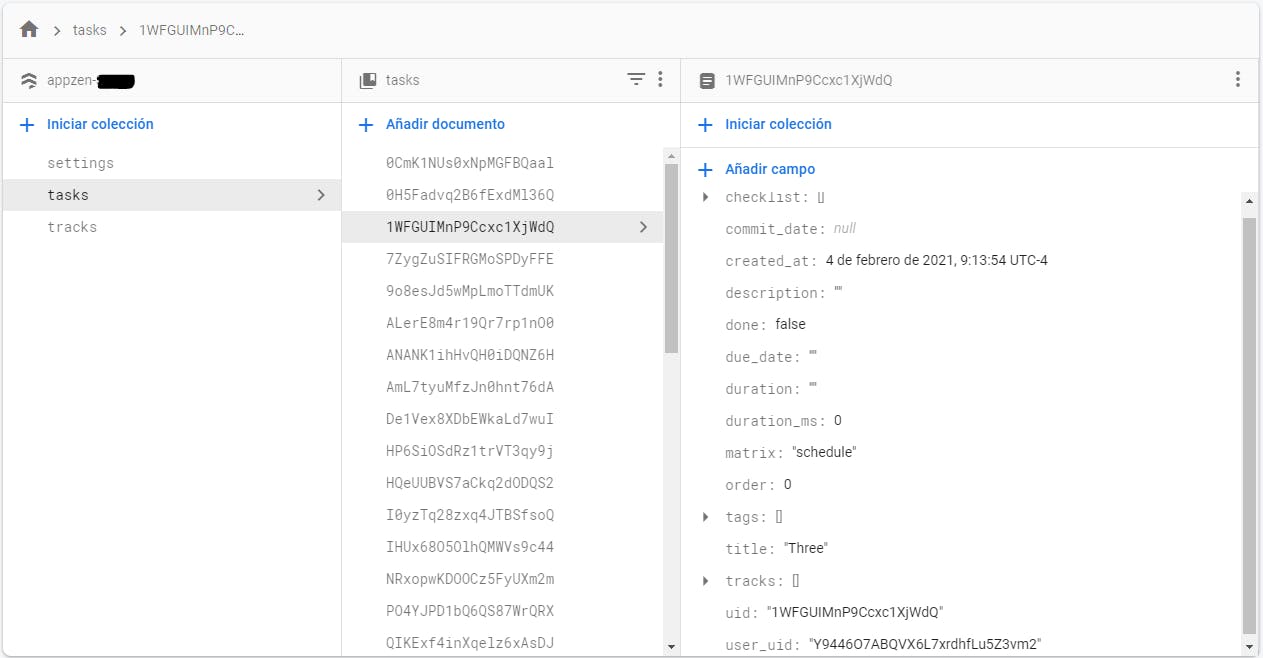
Database:
I have just three entities (or Documents in firebase ) tasks, tracks to save the promodoro sessions only rest time and long break won't be saved in database and settings to store things like if the welcome modal has been shown and promodoro configuration.

Challenges
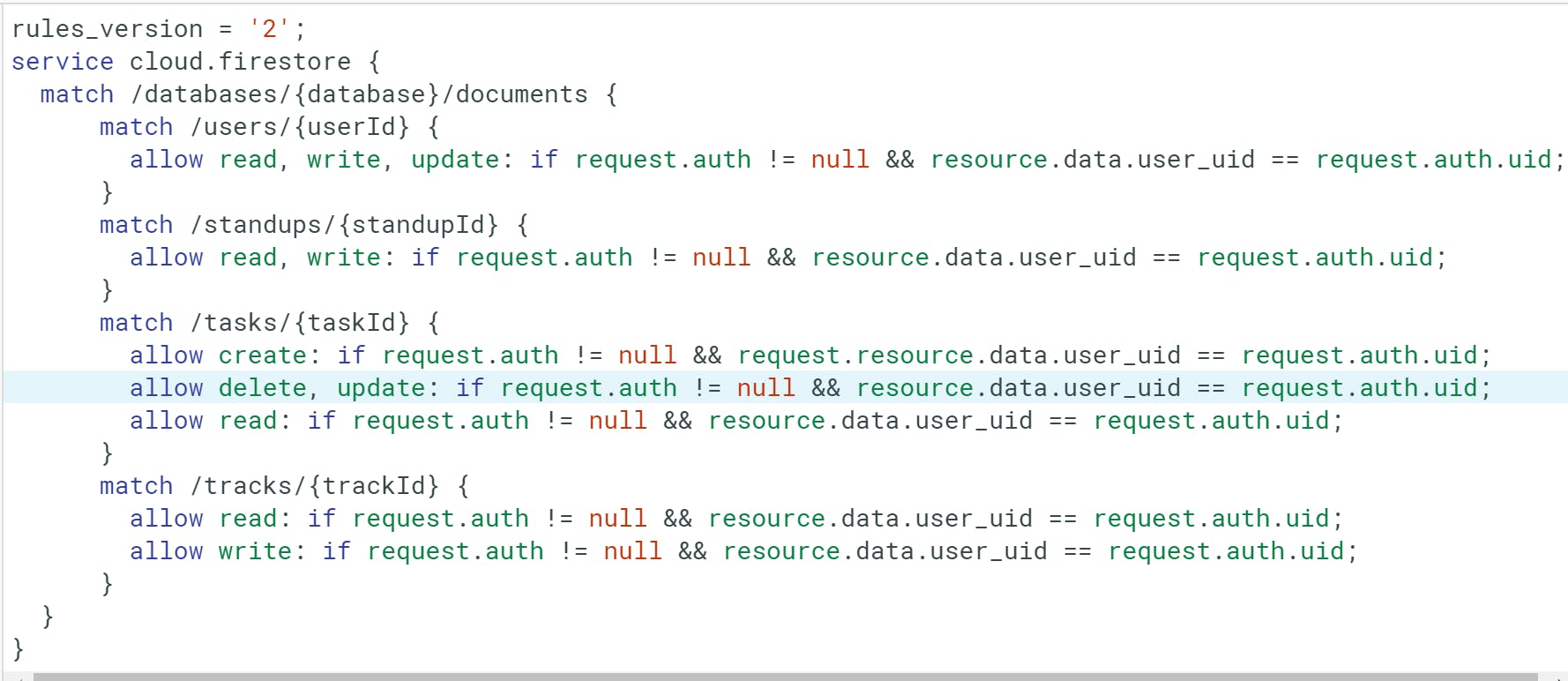
- Firestore: To be able to define the rules for secure access to the database was a problem first but I went through the firebase docs and videos that helped me to setup a secure schema and with well-defined rules.

Vue3: I loved the simplicity and the tools that provide the new Vue API to reuse chunks of code but it is difficult to find good libraries for UI because it is a new version.
Keeping the app simple but powerful to cover at least 80% of the value I wanted to add. That means get the magic flow described previously first, and then the fancy things.
Result
Features
Tasks with checklists.
Promodoro + TimeTracker in One.
Mobile friendly
Eisenhower Matrix
How to use it.
Go to plan and saved all your tasks in
Move them to one of the matrix stages: todo, schedule, delegate or delete (keep it doable 8 task in to do per day is recommended)
Start the zen session.
Select a task to work on and start the promodoro. Take breaks and repeat until complete and mark as done.
You will have all your committed tasks available in the stand-up section.
All the uncompleted tasks will remain in their matrix stage for the next day
Repeat the process the next day.
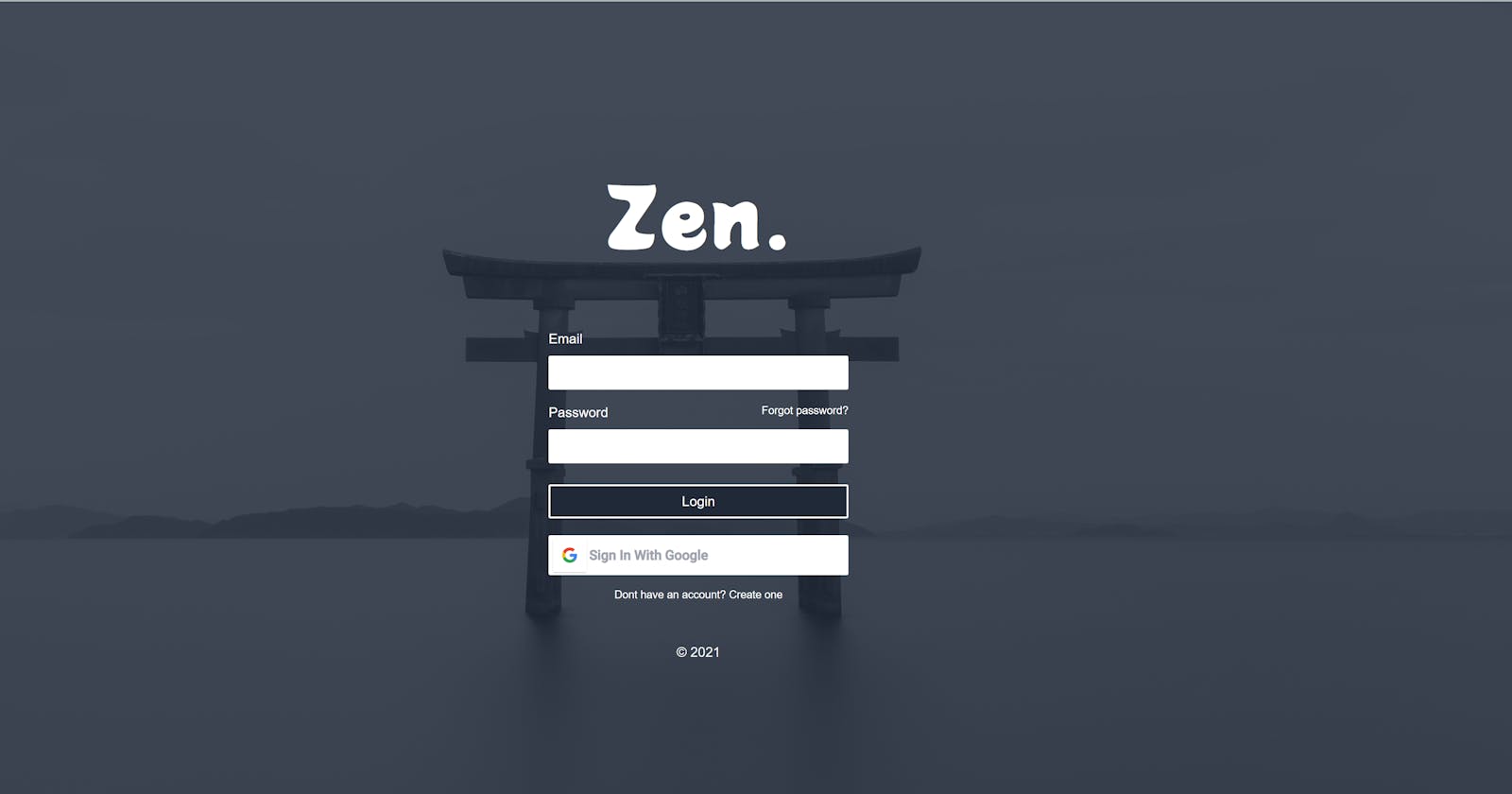
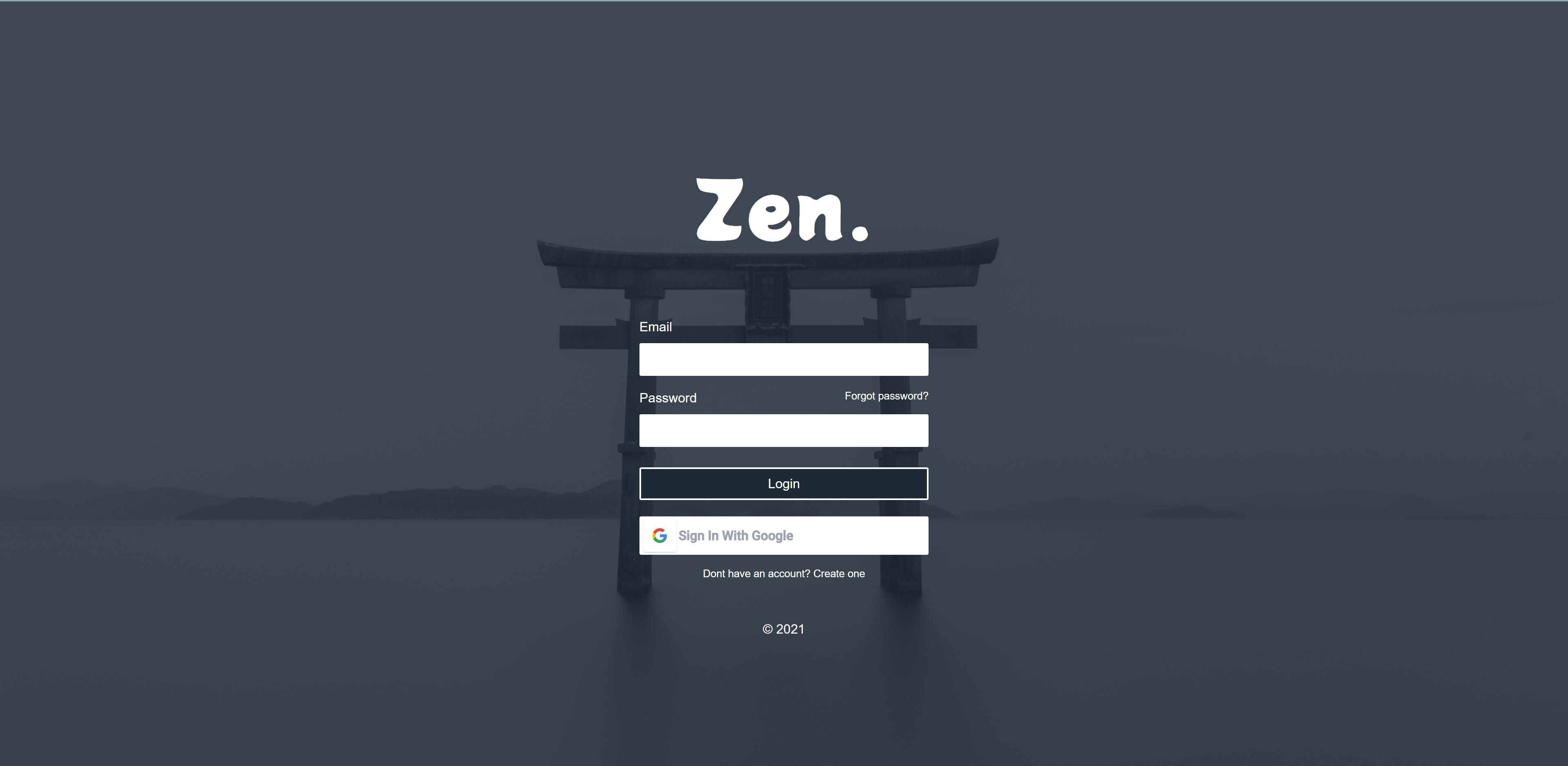
Final screen captures



Conclusion
This journey was a good experience in general I learn a lot about firebase and vue3 the final product was according to the expectations or maybe better I hope you find it useful you can check out the code or let me know about any questions you have here or on Twitter. thanks for reading and have a nice day.